NaverPay Paypet
Character Design
Character Design
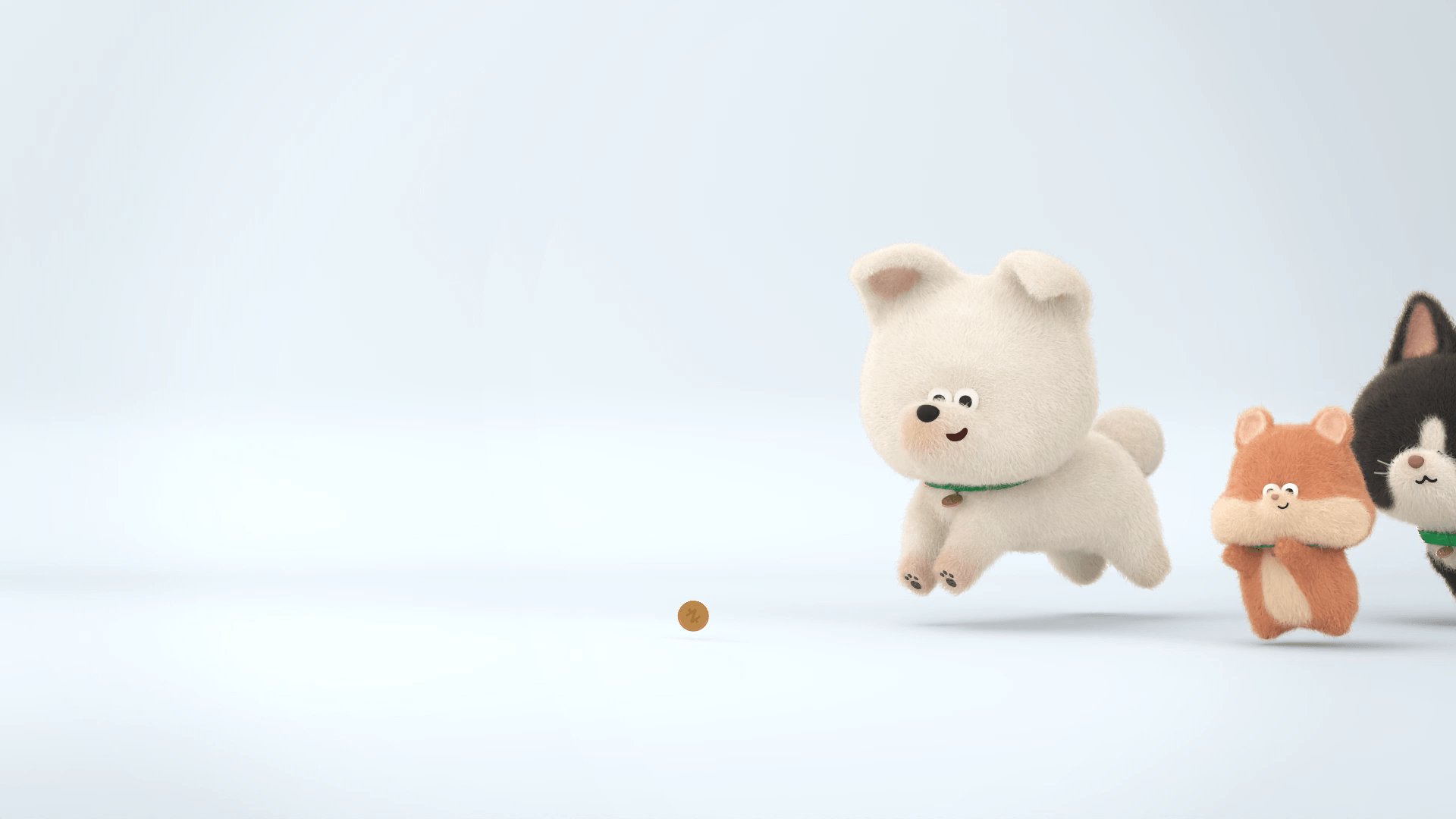
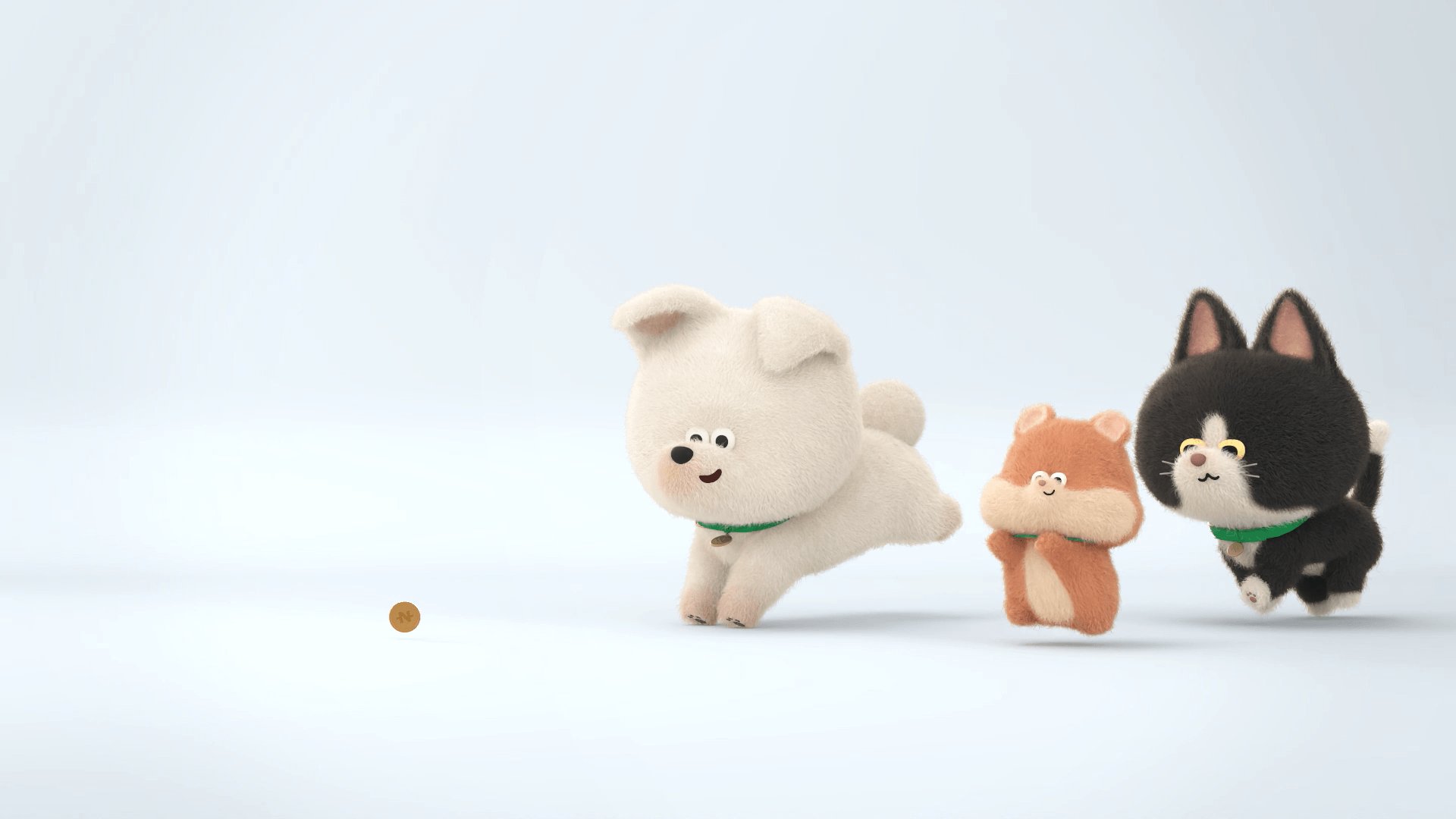
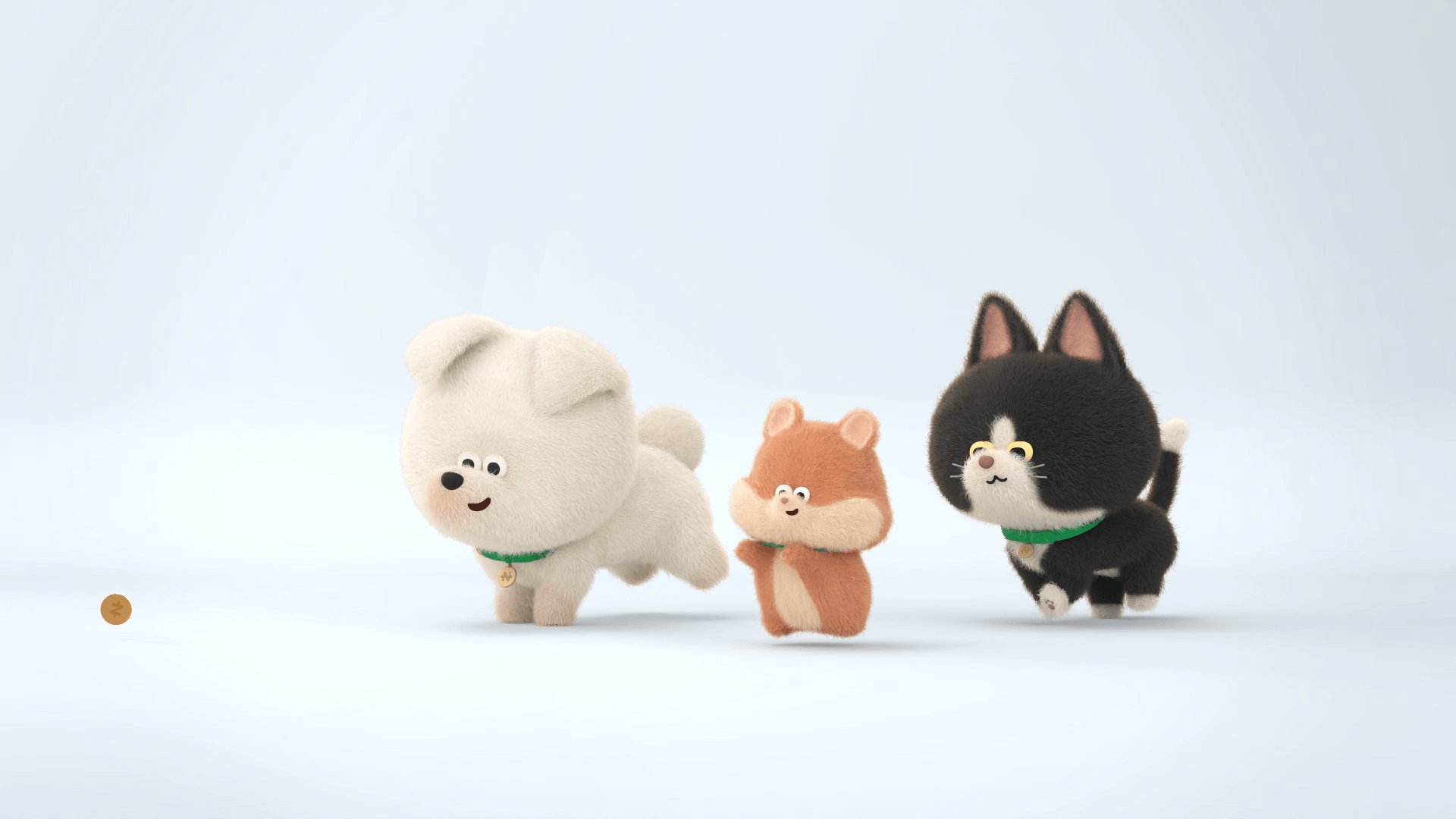
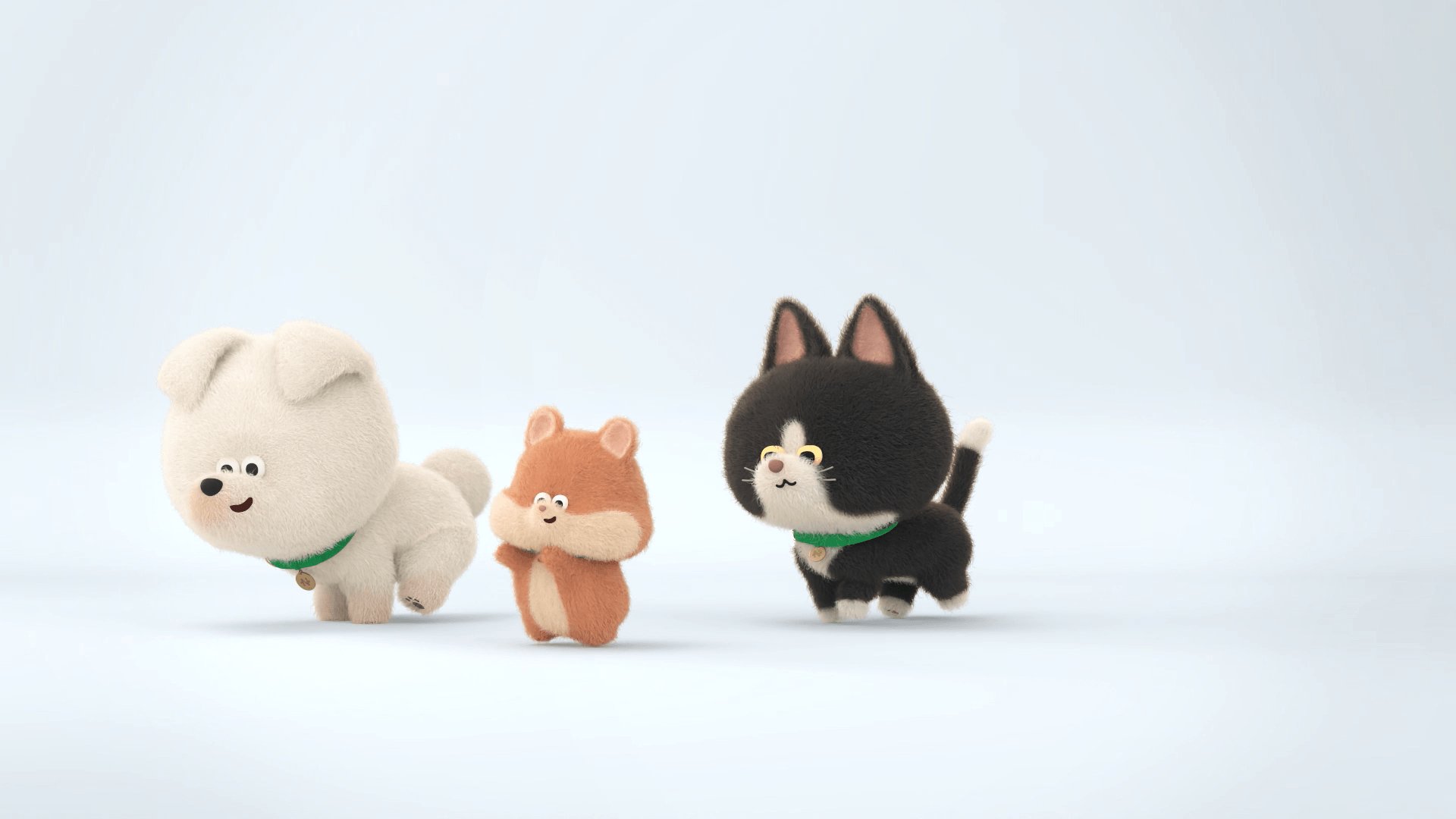
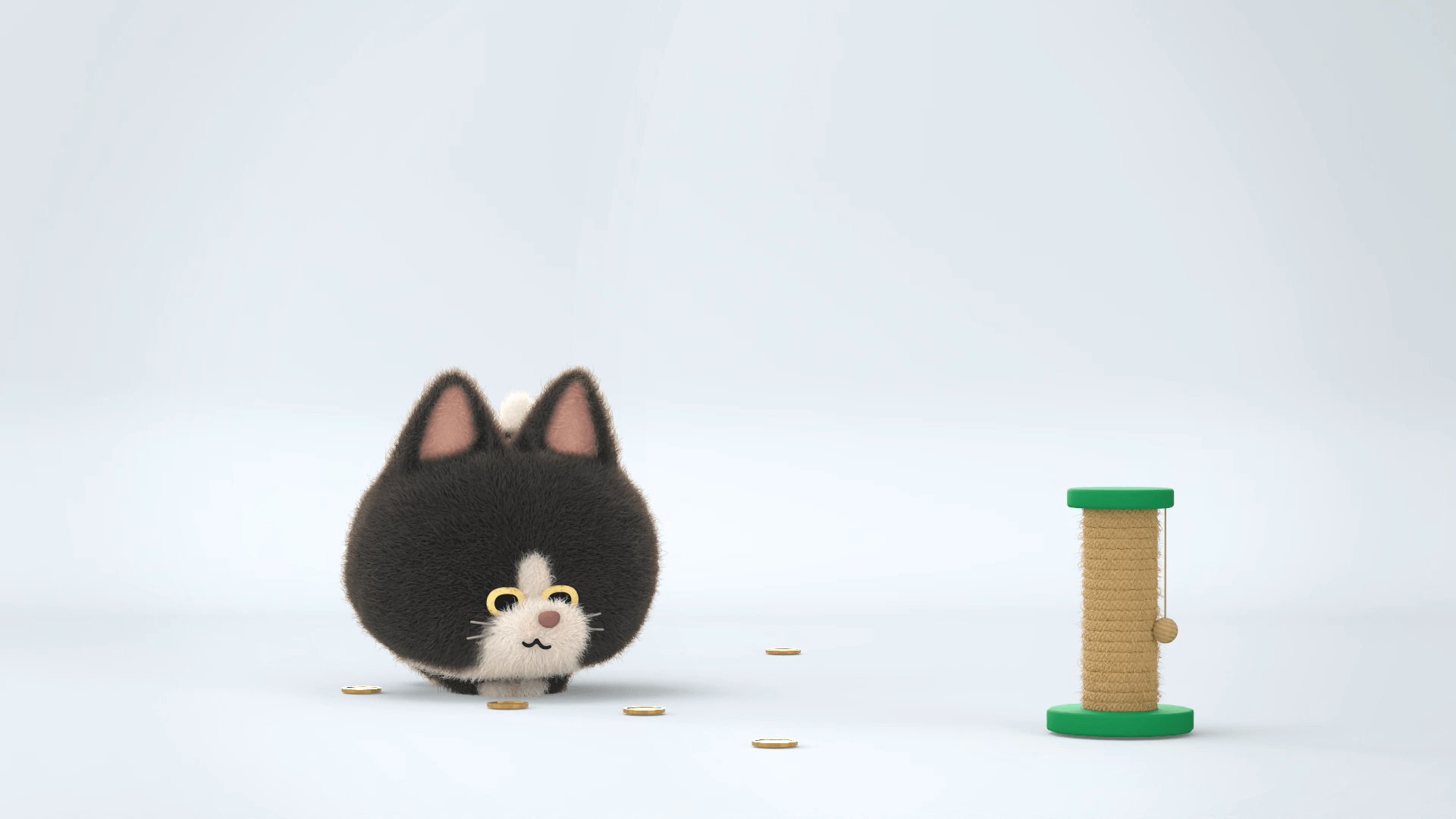
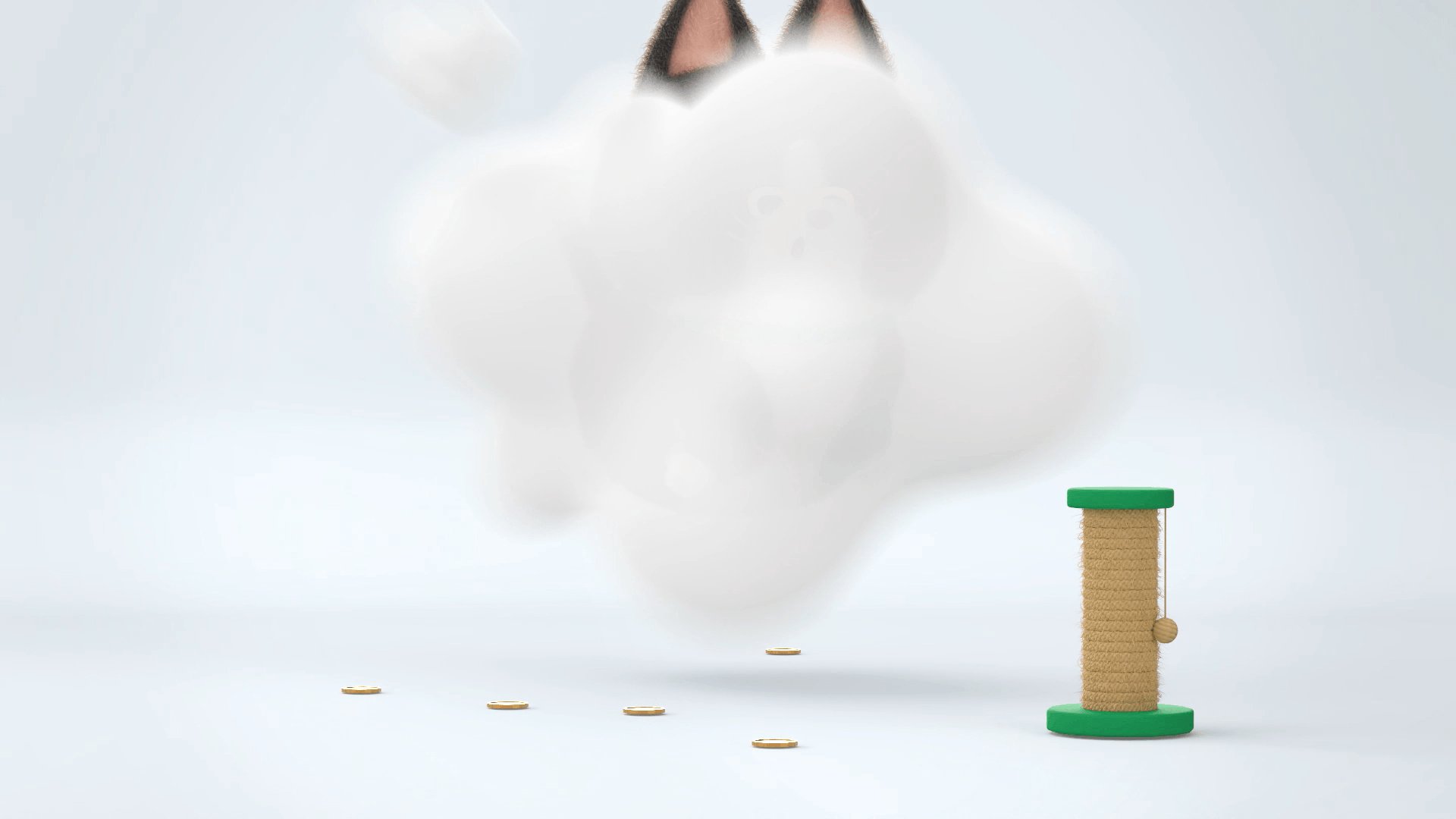
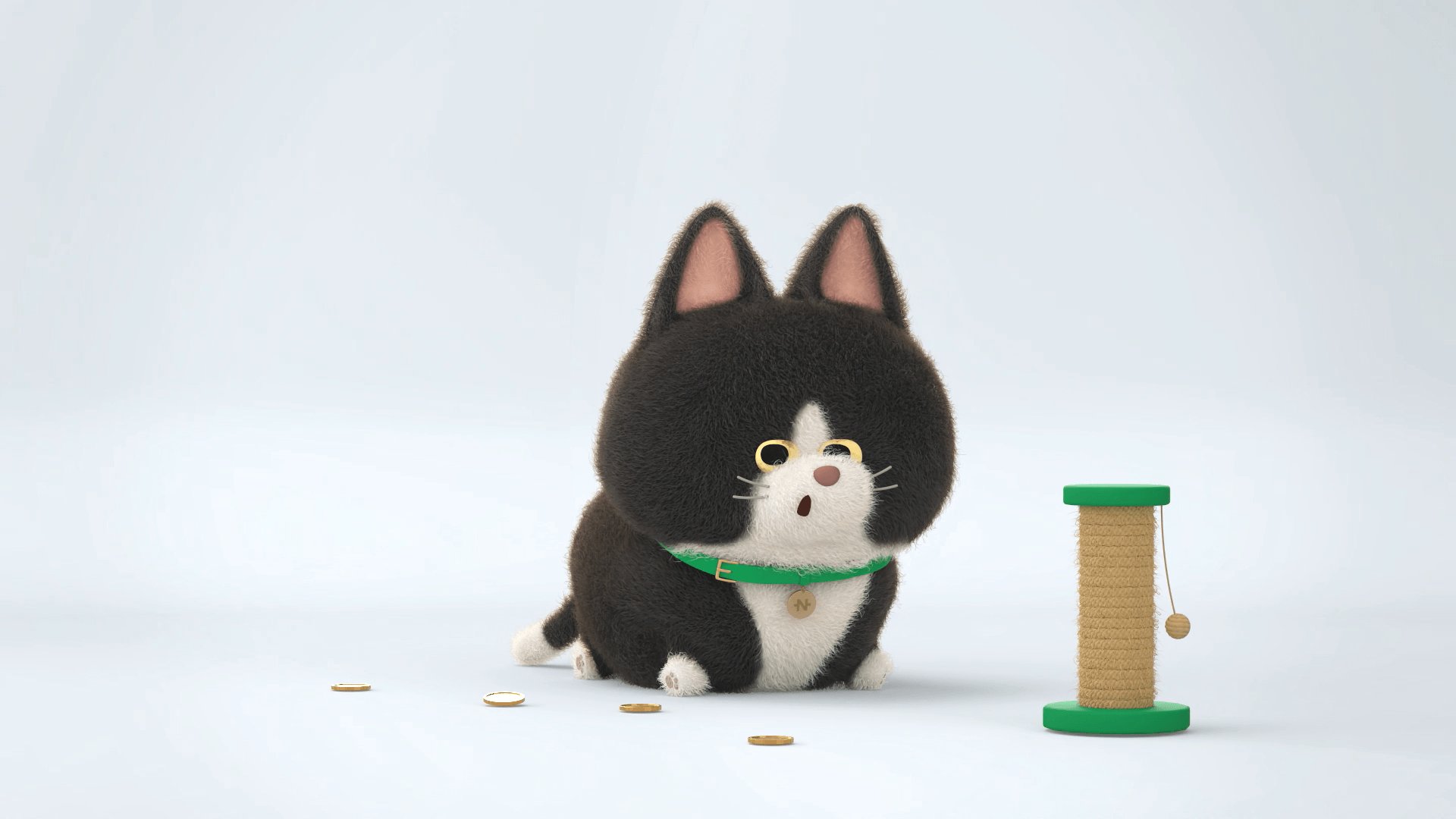
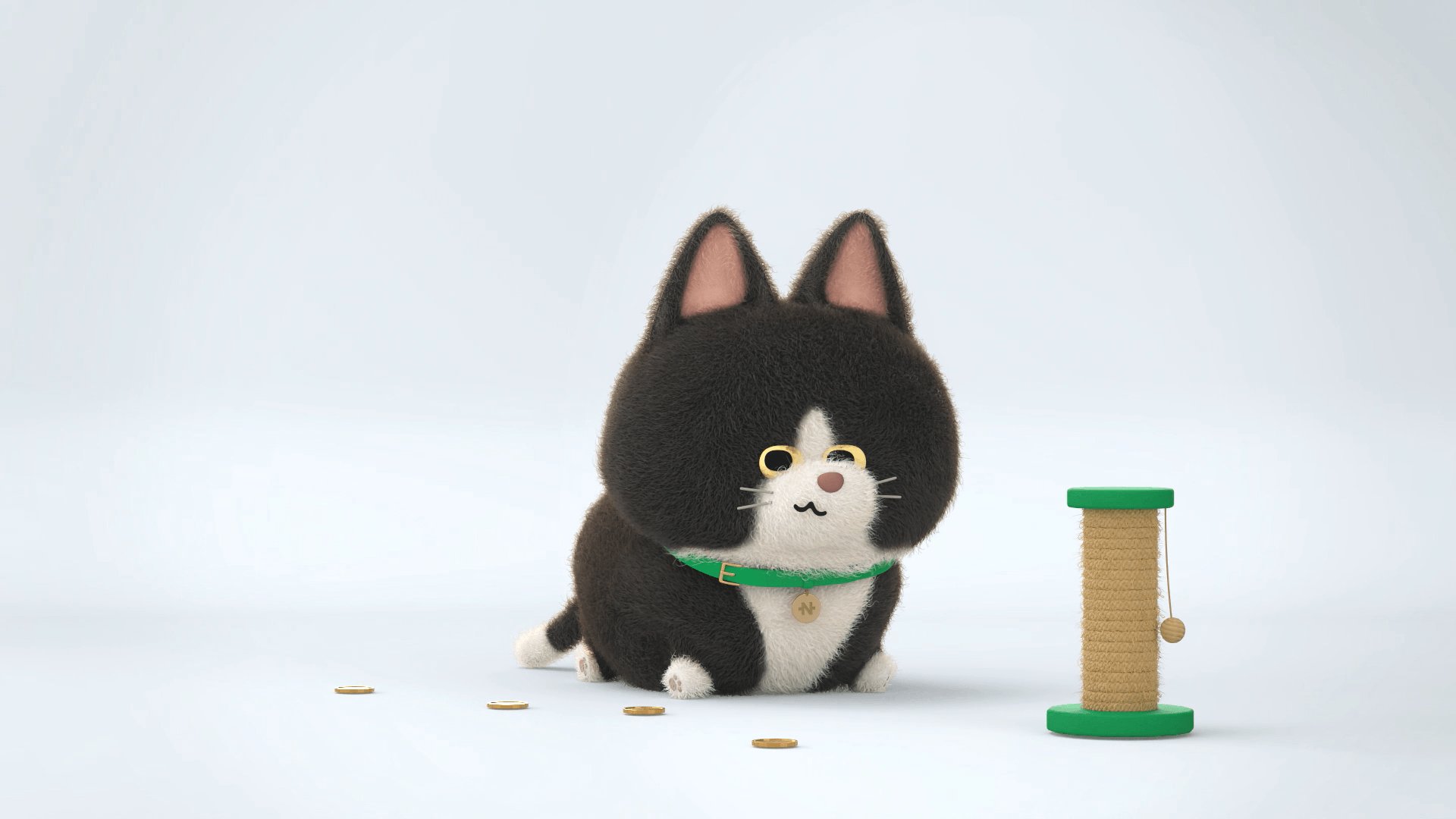
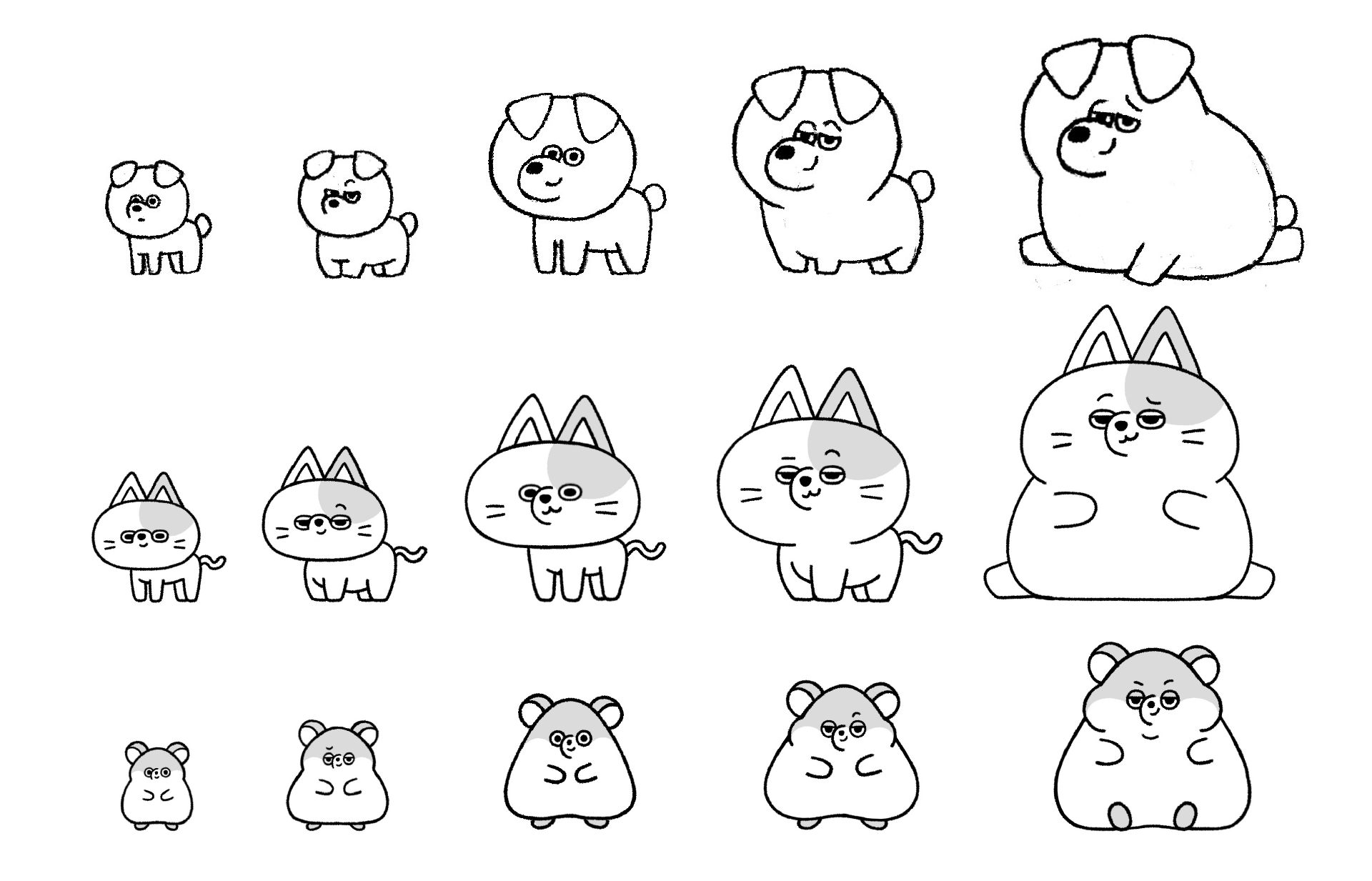
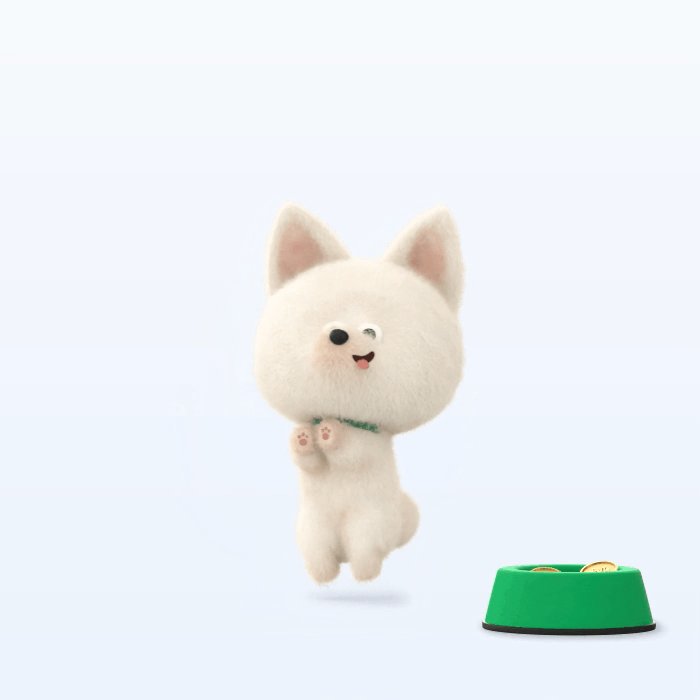
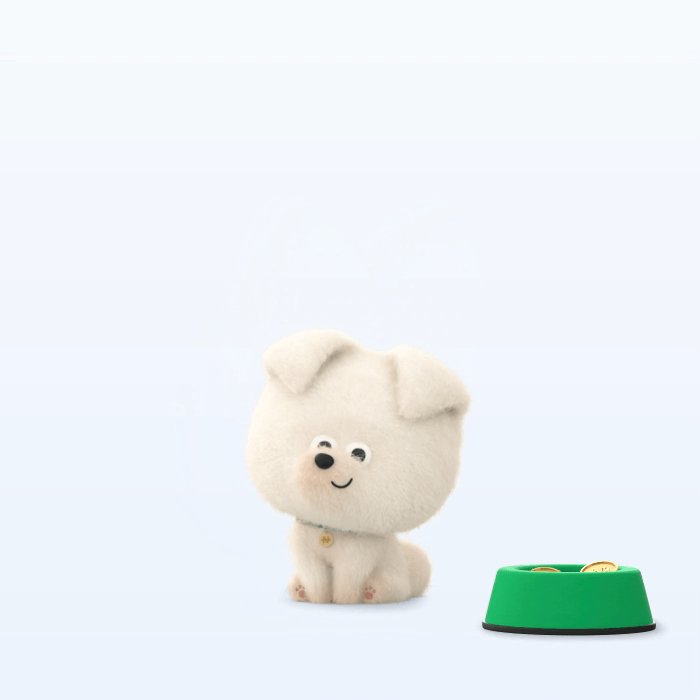
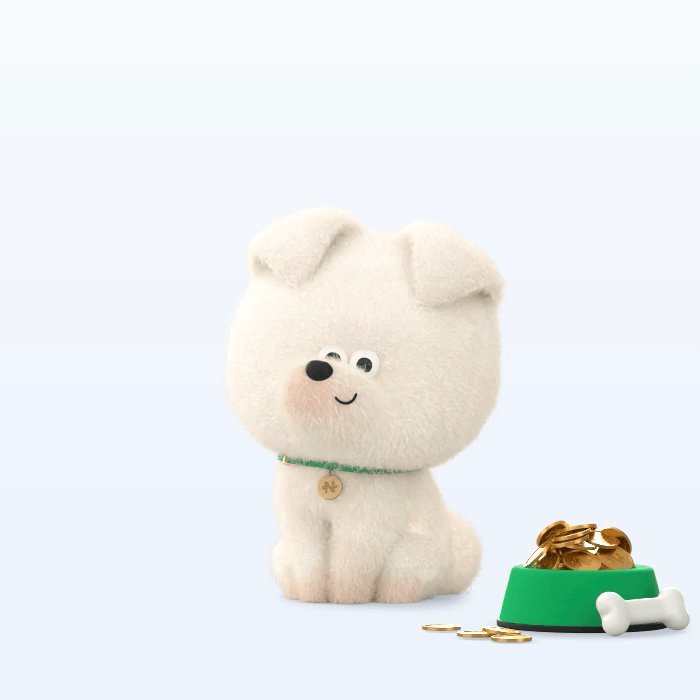
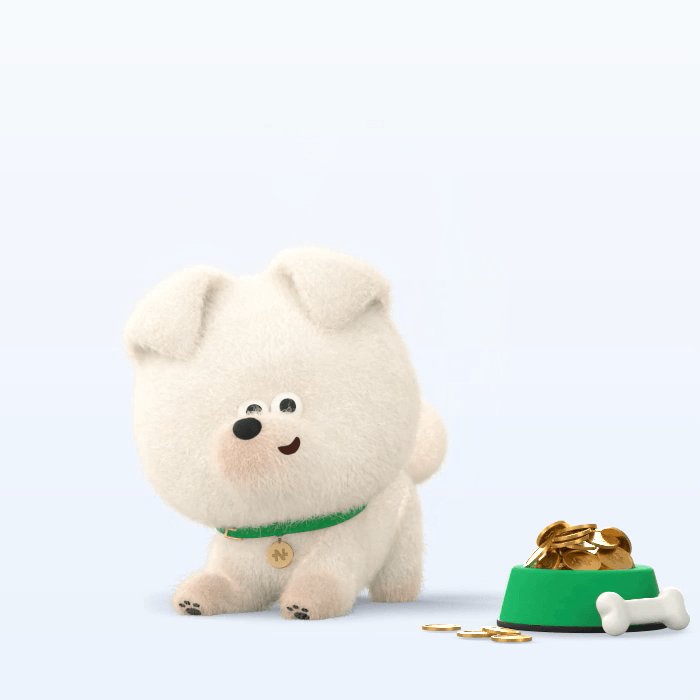
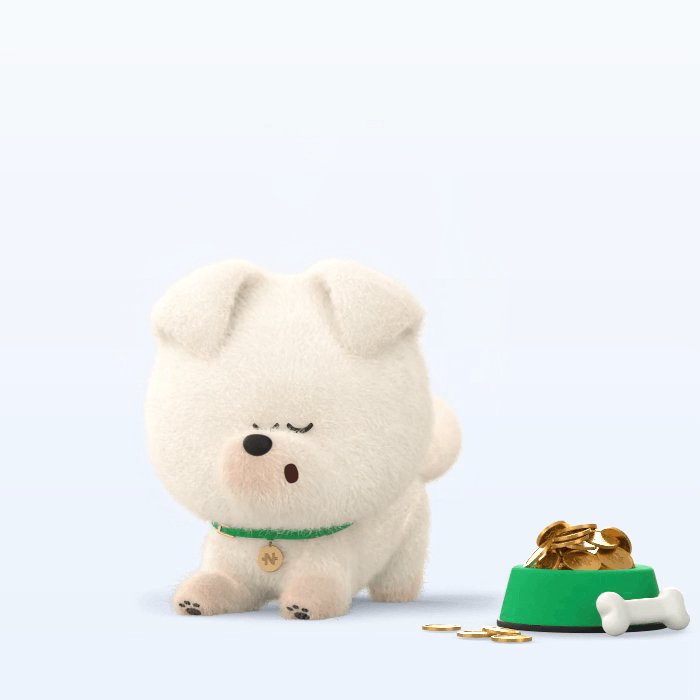
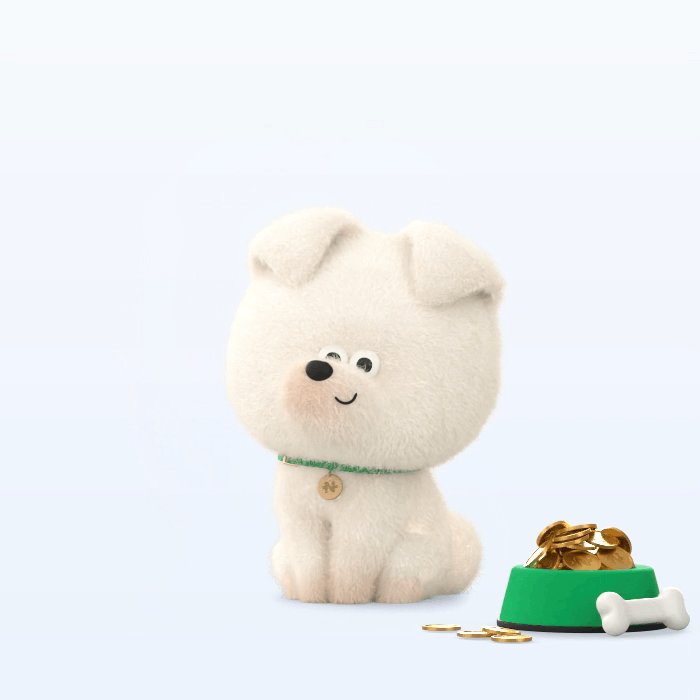
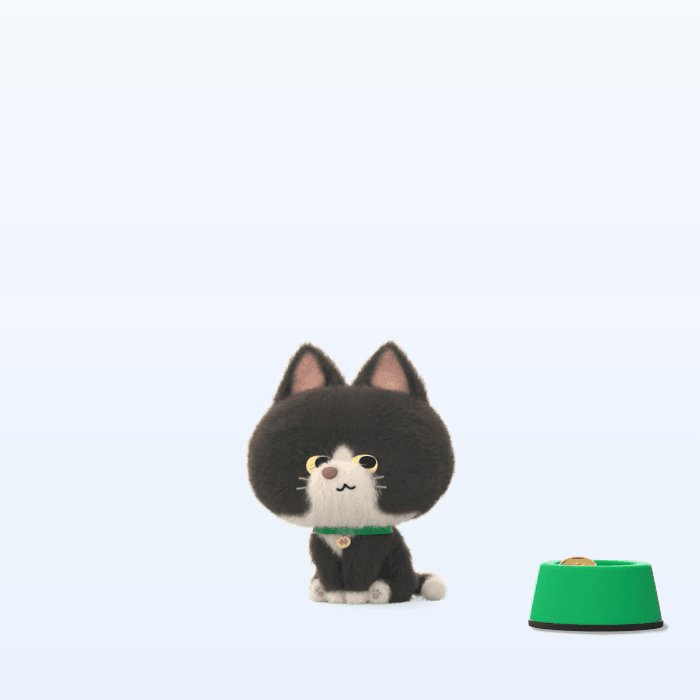
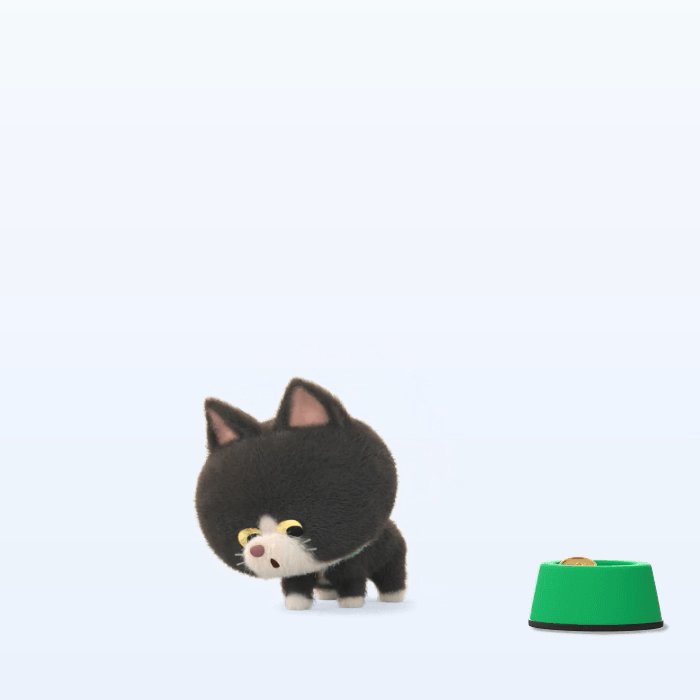
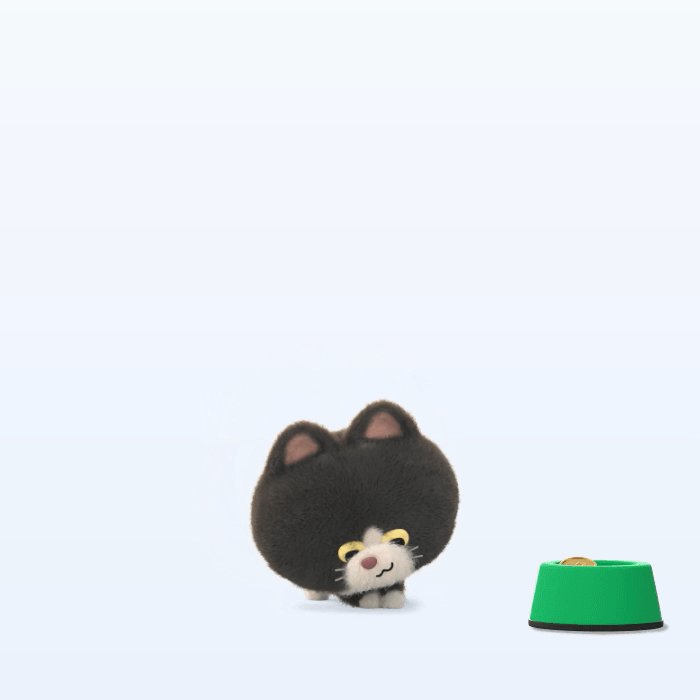
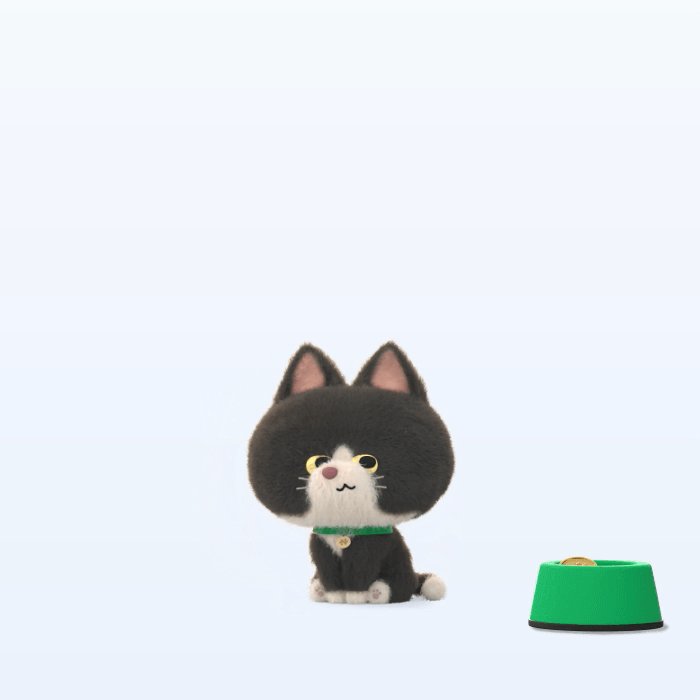
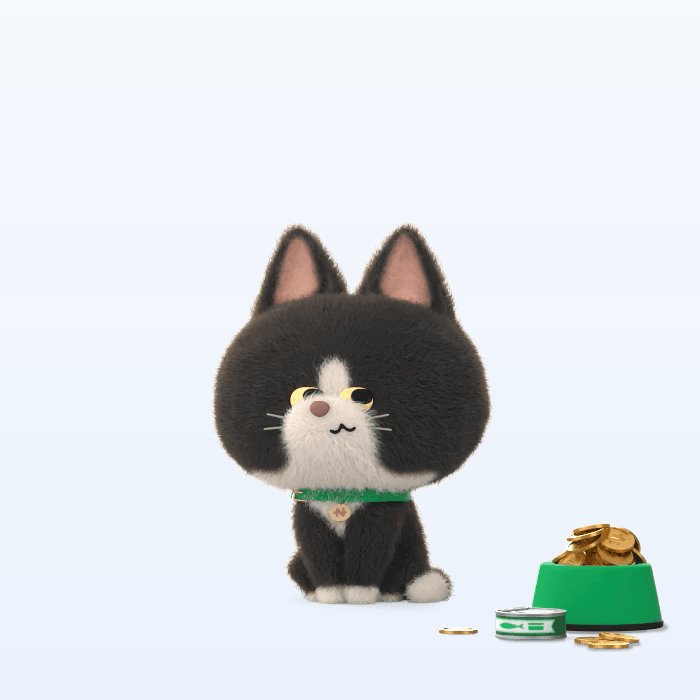
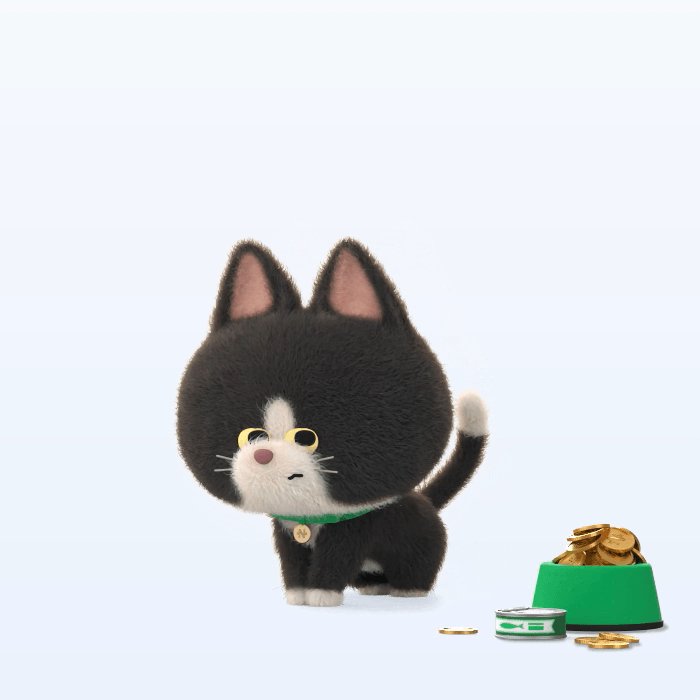
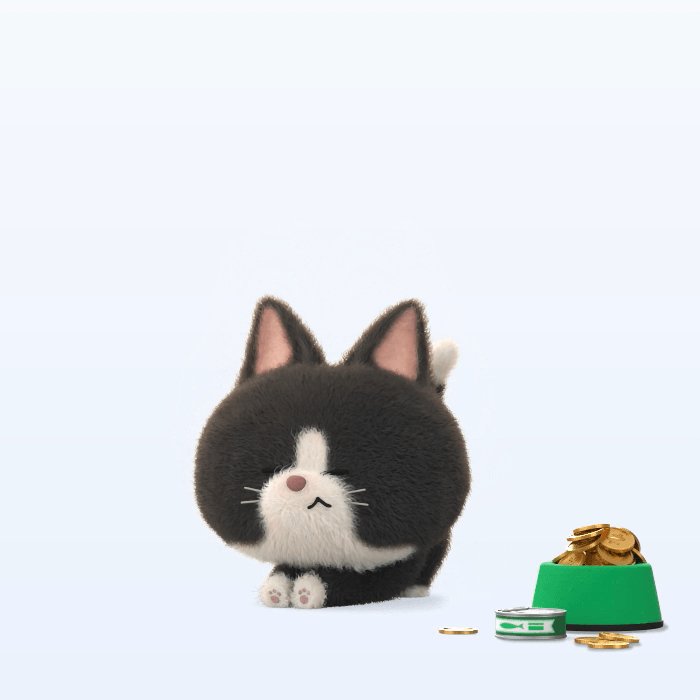
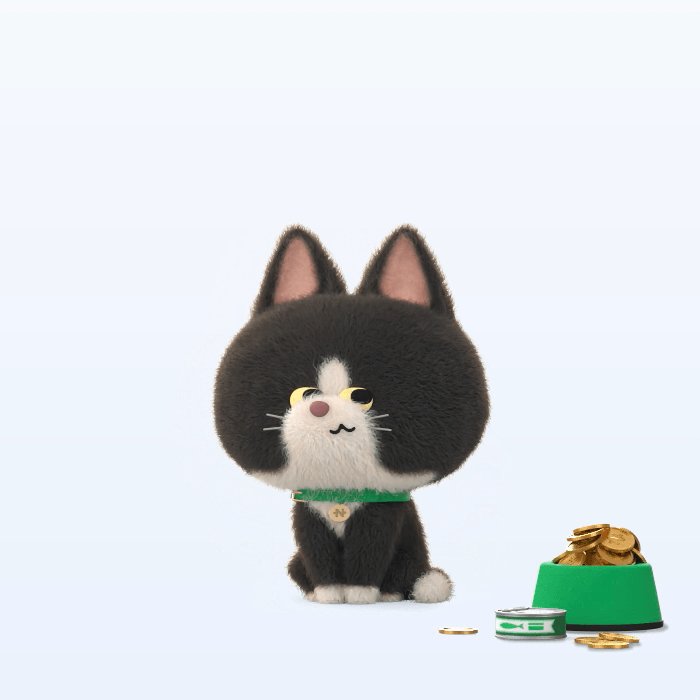
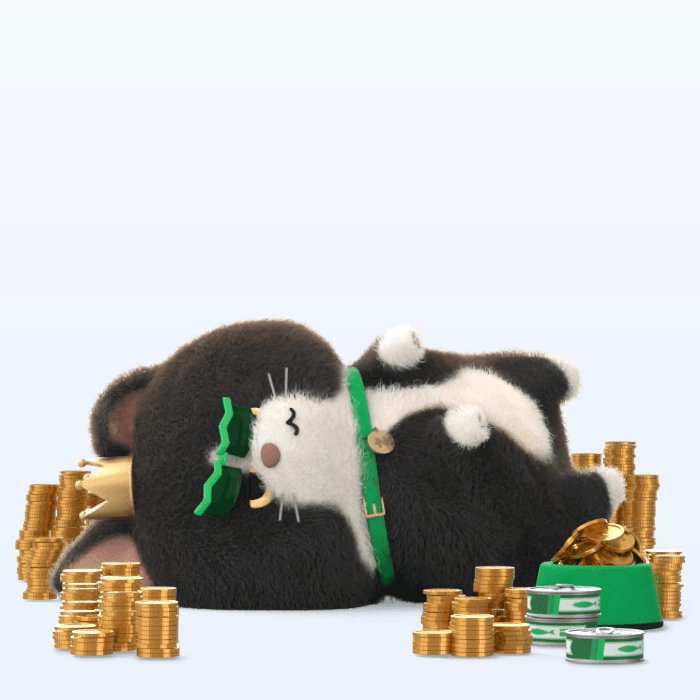
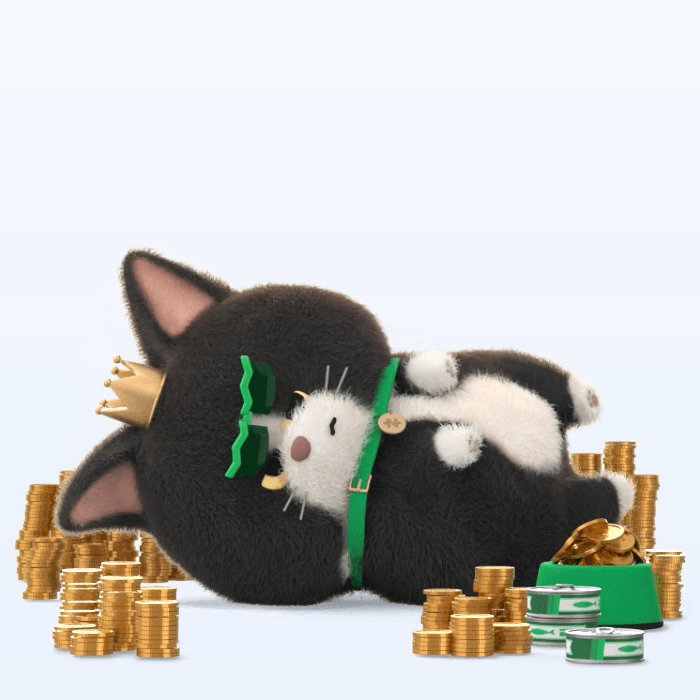
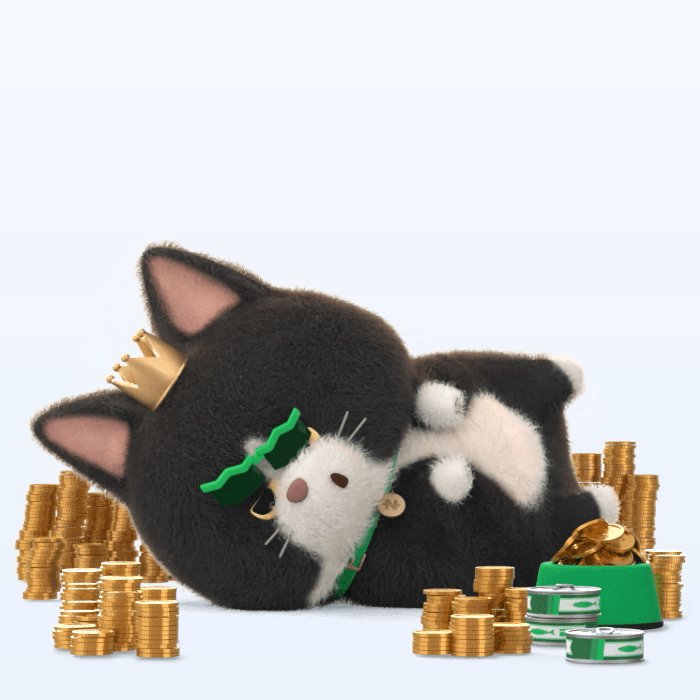
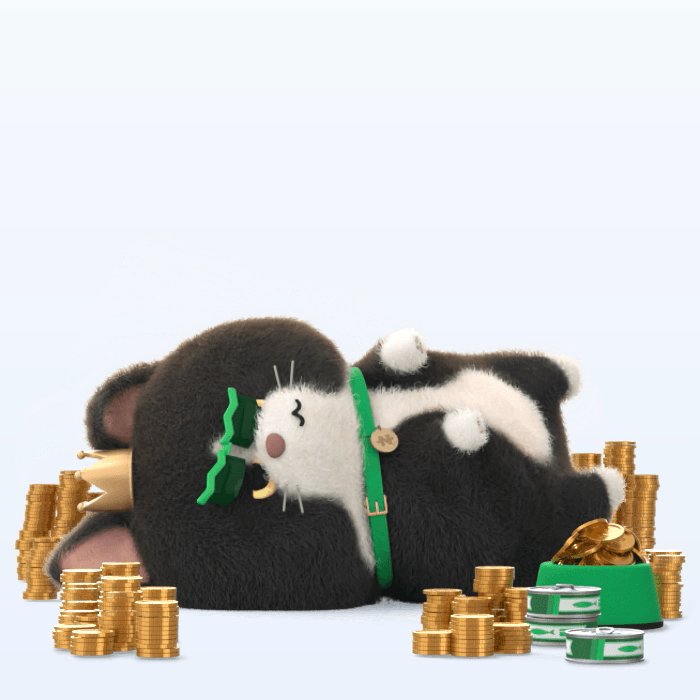
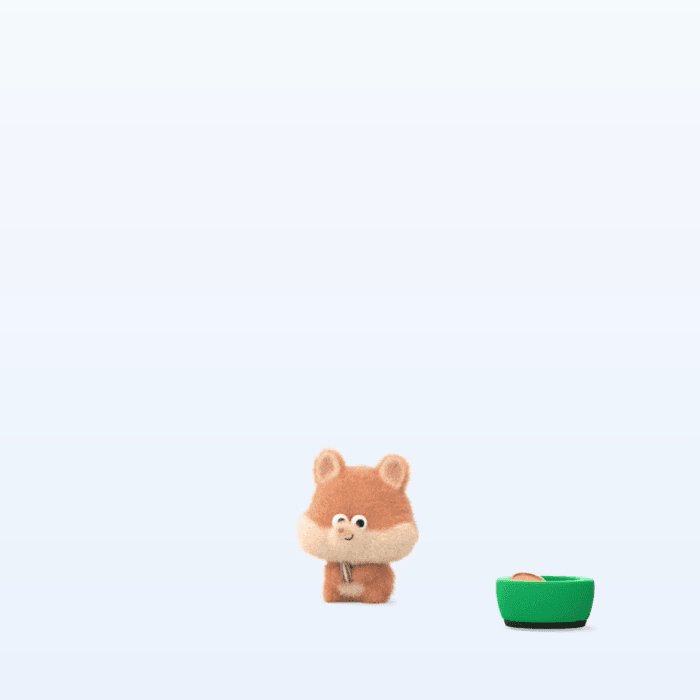
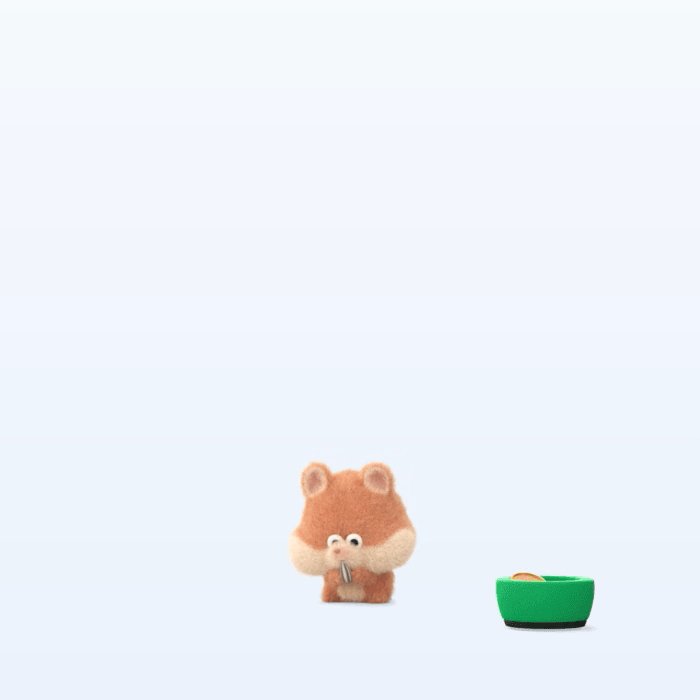
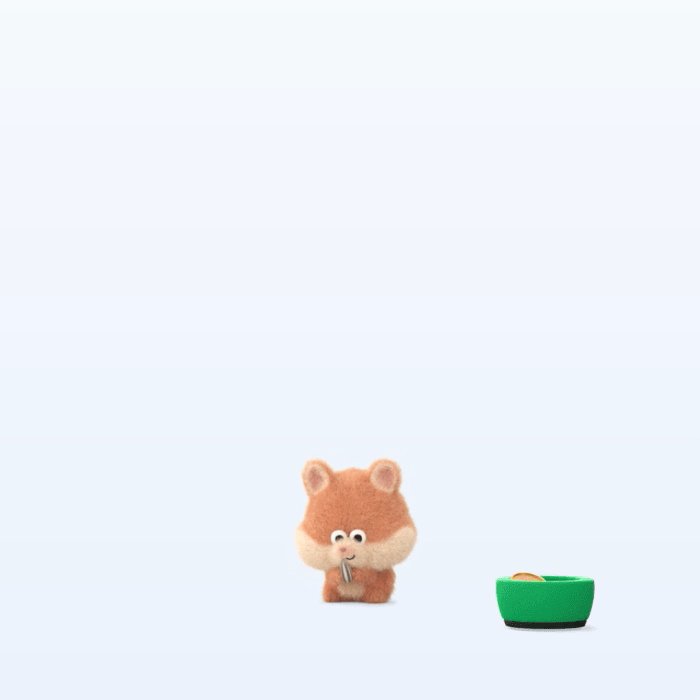
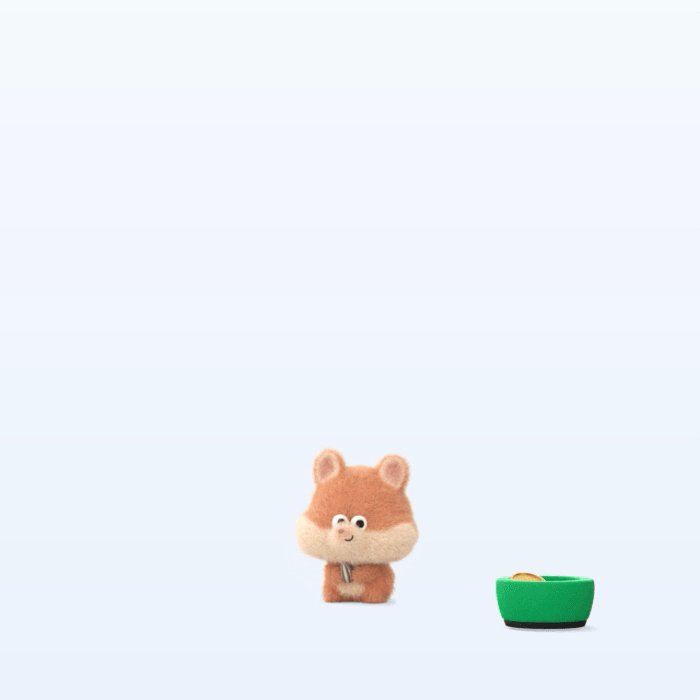
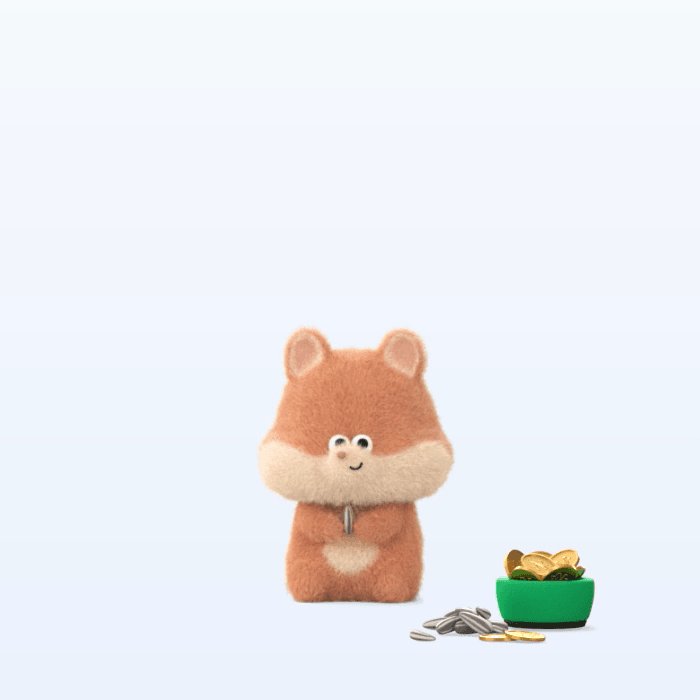
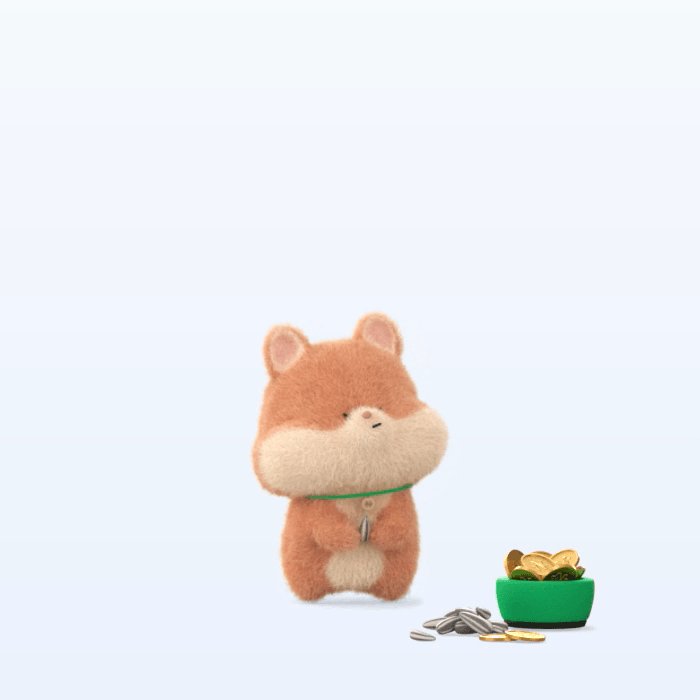
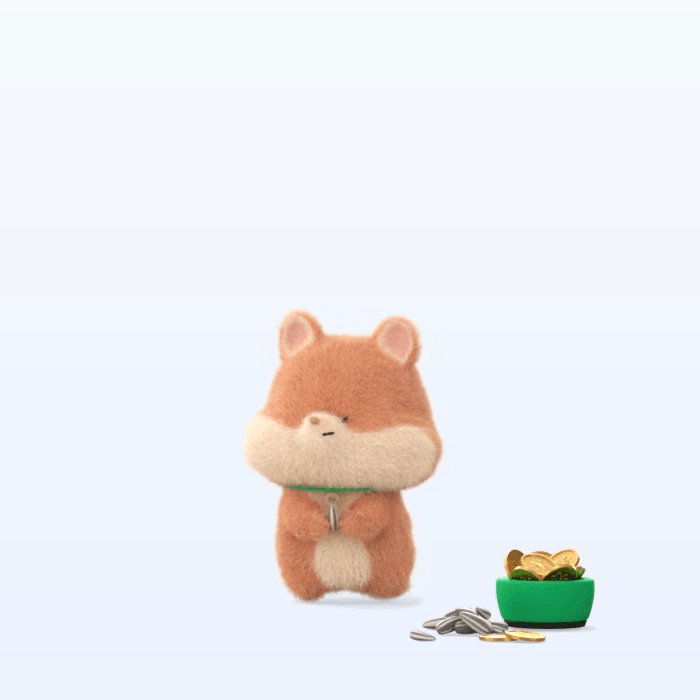
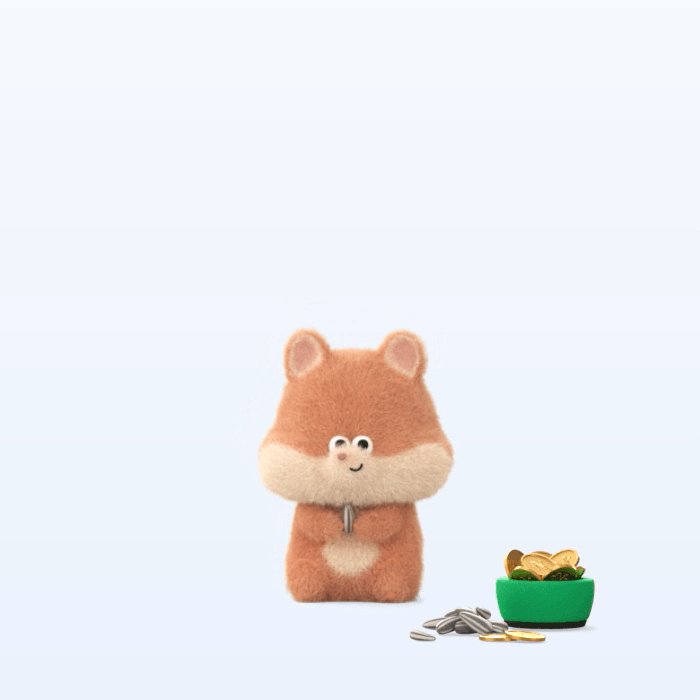
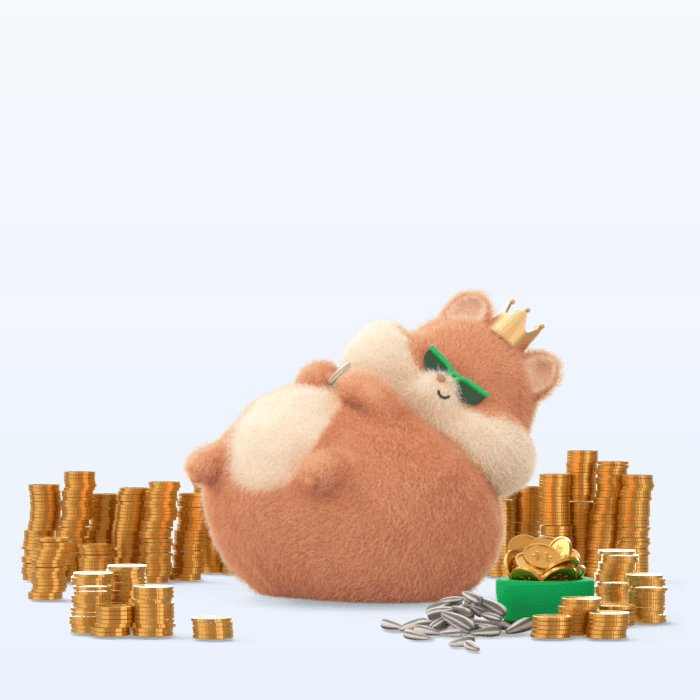
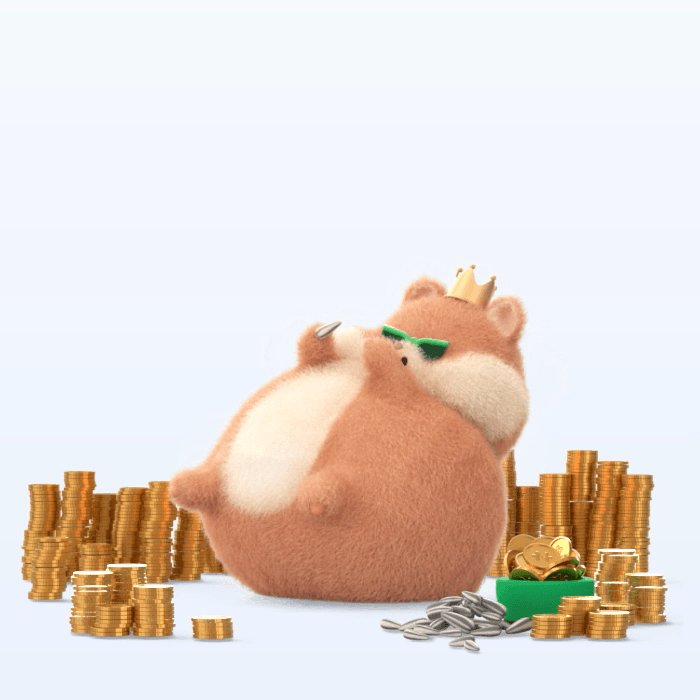
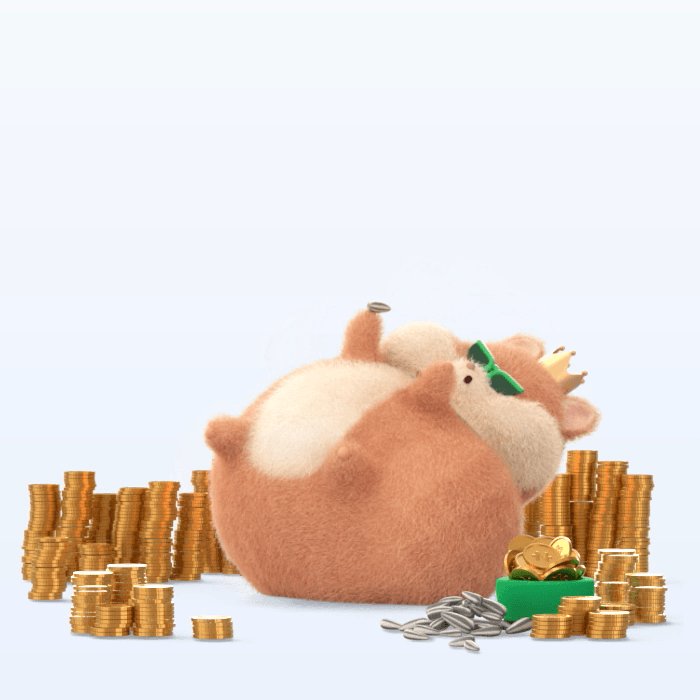
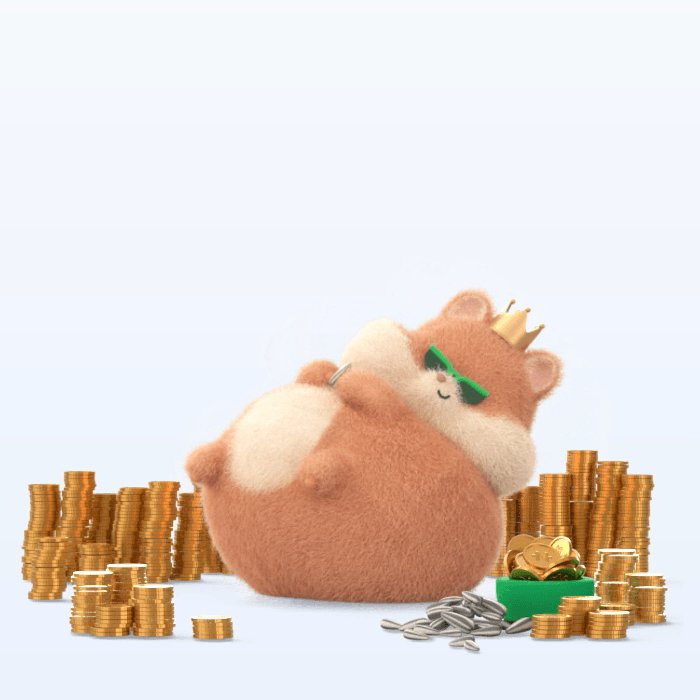
Studio Nuts created characters 'Moa,' 'Bonnie,' and 'Rich' for Naver Pay Paypet app service. Naver Pay is a mobile payment service covering various financial tasks such as on-site payment, loans, insurance, cards, and real estate. The newly launched Paypet service awards every user a single pet character, and the character gets bigger step by step from level 1 to 5 as the user earns points while using Naver Pay service. We put a lot of effort into creating amiable characters users feel attached to and building distinguishable steps for characters to get chubbier while remaining super cute!
스튜디오넛츠는 네이버페이 페이펫 앱 서비스를 위한 ‘모아’, ‘보니’, ‘리치’ 캐릭터를 제작했습니다. 네이버페이는 현장 결제, 대출, 보험, 카드, 부동산 등 다양한 금융 업무를 처리하는 모바일 결제 서비스입니다. 네이버페이에서 새롭게 출시된 페이펫 서비스는 모든 사용자에게 펫 캐릭터를 하나씩 부여하고, 캐릭터는 사용자가 네이버페이 서비스를 이용하며 획득하는 포인트를 통해 레벨 1부터 5까지 단계별로 성장합니다. 스튜디오넛츠는 사용자들이 애착을 느낄 수 있는 친근한 캐릭터를 만들어내고, 캐릭터의 성장에 따라 뚜렷하게 구분되는 외형 스텝 설정과 더불어 캐릭터가 통통해지면서도 여전히 귀여운 모습을 유지할 수 있도록 제작 과정 전반에 많은 노력을 기울였습니다.
Styleframes















Continuity


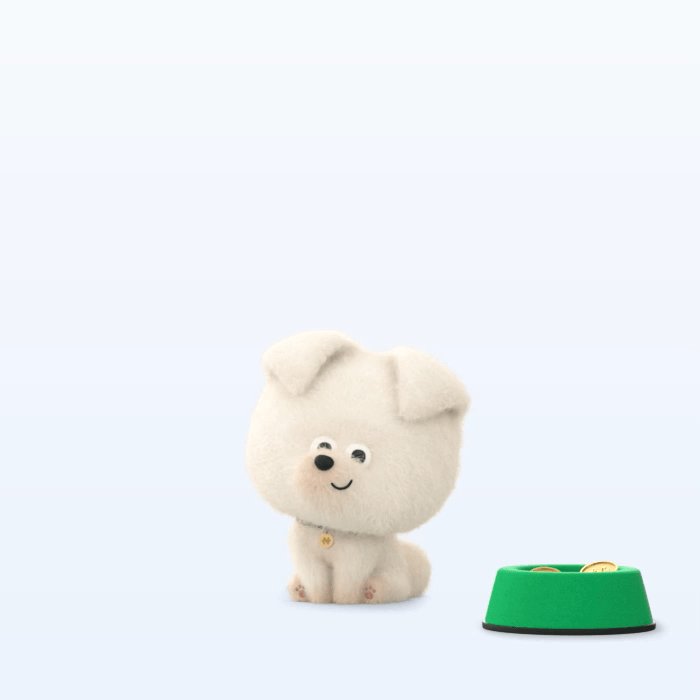
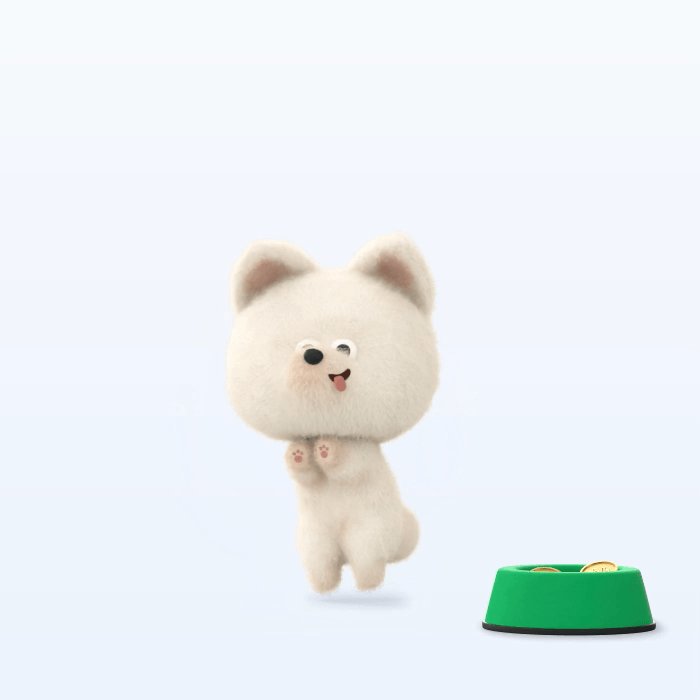
Character Look Development











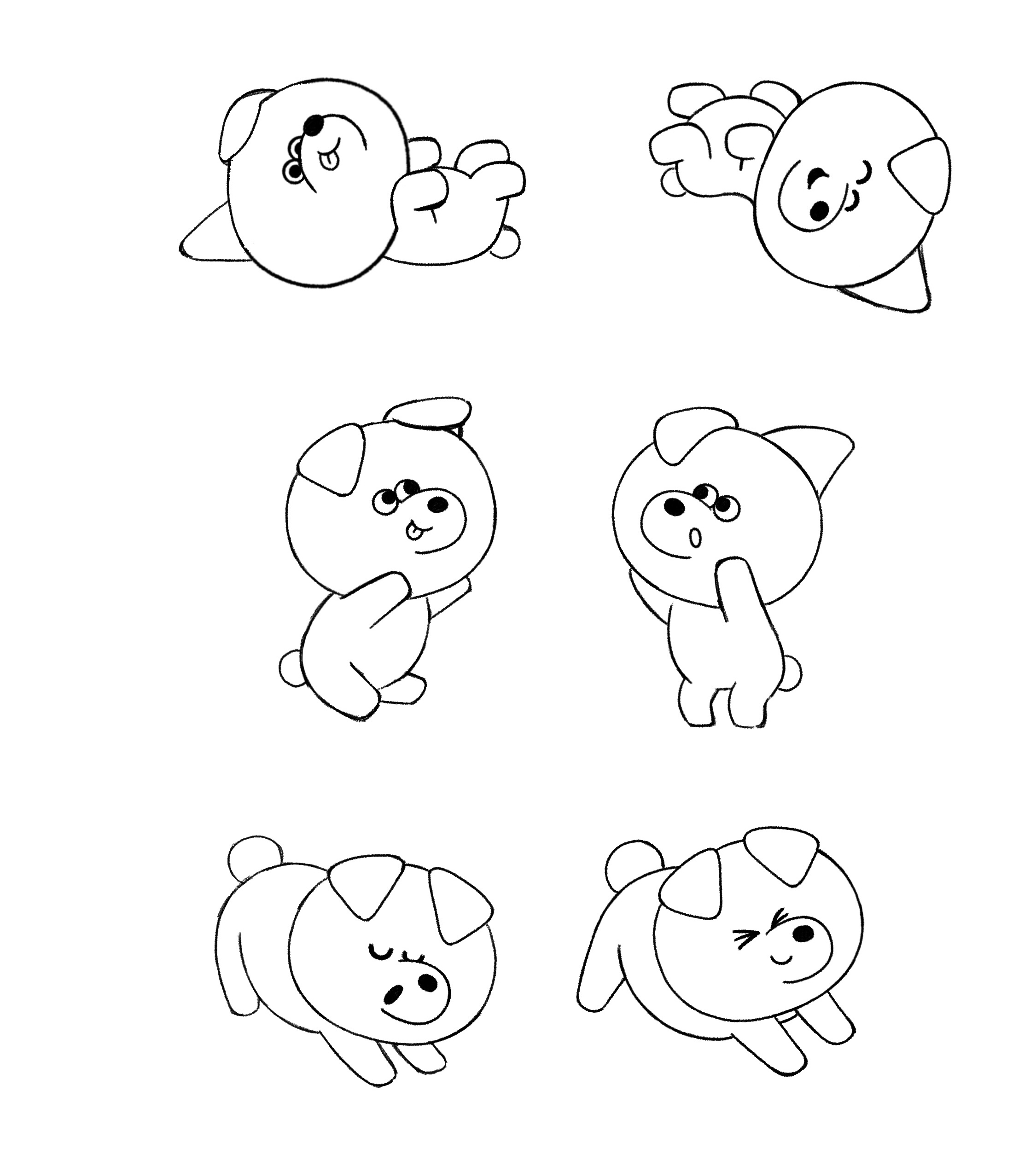
Animation









Client : Naver Pay
Logo Design : Naver Pay
-
Production : Studio Nuts
Director : Yeonwoo Park
Project Manager : Bing Lu
2D Character & Illustration : Seungseo Yoo
Rigging : Youngjin Kim, Muyeong Jang
Animation : Yulee Cho, Youngjin Kim, Dayoung Kim
Sound : Doong Sound